最近、北本日記のブログテーマを「Simplicity」に変えました。
このテーマ、表示はシンプルで改造もしやすくてとても( ・∀・)イイ!!です。
ところが困ったことがありました。モバイル版でブログを表示したとき、シェアボタンより下の情報が表示されないのです。
自分でなんとか解決できたので、誰かの参考になればとメモとして残します。
目次
結論
先に本件の結論を書いておきます。
Simplicity 1.0.2 20140817を適用したWordpressサイトにおいてモバイル版で閲覧するとシェアボタン以降が真っ白になってしまう。
解決方法は以下の通りです。
以下のファイルを修正する。
- sns-buttons-s.php
get_the_permalink() → get_permalink($post->ID)
これで解決しました。
解決までの段取りを知りたい方は、以降の記事をお読み下さい(・∀・)
環境
以下のバージョンを使っています。
- Simplicity 1.0.2 20140817
現象
Simplicityのテーマカスタマイズ設定で、シェアボタンを表示にしています。
このサイトを
- PC版で表示すると、すべてのシェアボタンがきちんと表示されます。
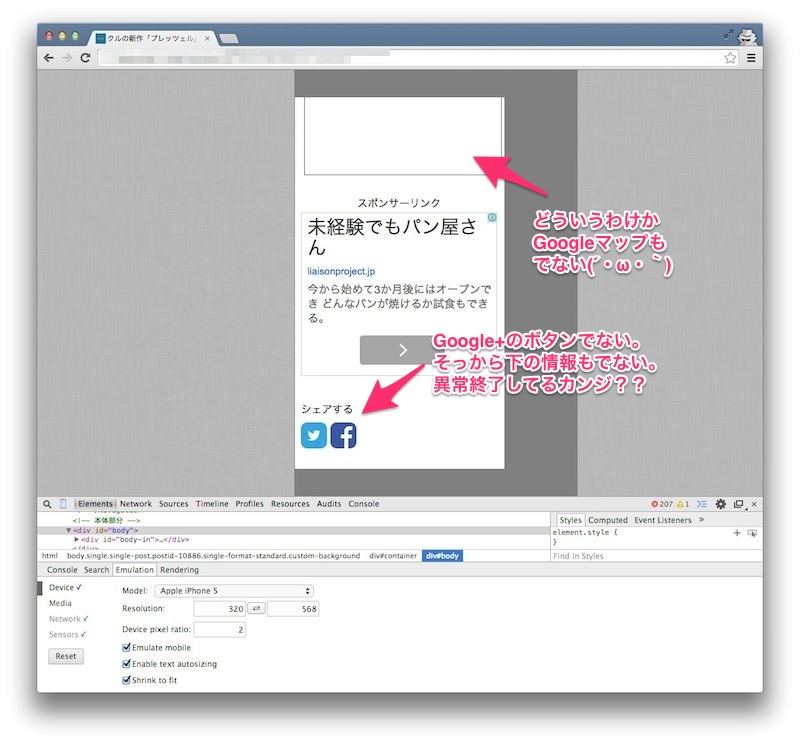
- iPhoneで表示すると、シェアボタンがきちんと表示されません。
Twitter、Facebookのシェアボタンまでは表示されます。しかしそれ以降のシェアボタンが表示されません。
また、シェアボタンだけでなく、シェアボタンから下に本来表示されるべきサイドバーの内容も表示されませんでした。
iPhoneではお店情報のGoogleマップもなぜか表示されません(直接関係するのか不明)
- MapPress Easy Google Maps(2.42.1)
PC版ではシェアボタンがきちんと表示されます。
ところがiPhoneではGoogle+のボタンが出ません。どういうわけかGoogleマップも表示されません。
原因切り分け
環境切り分け
Google Developer Toolsによる擬似環境ではありますが、ほとんどのモバイル環境で同様の現象を確認できました。
iPhoneの問題ではなく、モバイル全体に関する問題のようです。
発生場所特定
まずは発生場所の特定から始めます。
問題が起きているのは単一記事です。単一記事なので「single.php」を見てみます。
single.php
<div id="sns-group">
<?php if (wp_is_mobile()) {//モバイルの時は単なるアイコン
get_template_part('sns-buttons-s');
} else {//PCの時はバルーン付きボタン
get_template_part('sns-buttons');
} ?>
<?php get_template_part('sns-pages');?>
</div>
それっぽい場所が見つかりました。
wp_is_mobile()でモバイル判定をしていますね。
試しにここをコメントアウトしてみます。
<div id="sns-group">
<?php if (wp_is_mobile()) {//モバイルの時は単なるアイコン
// get_template_part('sns-buttons-s');
} else {//PCの時はバルーン付きボタン
get_template_part('sns-buttons');
} ?>
<?php get_template_part('sns-pages');?>
</div>
iPhoneで動作確認。
結果、シェアボタン以降が表示されるようになりました。
ここになにか問題があるのは間違いなさそうです。
次に確認するのは「sns-buttons-s.php」です。
こちらモバイル版のシェアボタンを表示するコードですね。
・Twitter
・Facebook
・Google+
・はてな
・pocket
・LINE
とりあえずGoogle+のコードだけバッサリ削除。
iPhoneで動作確認。
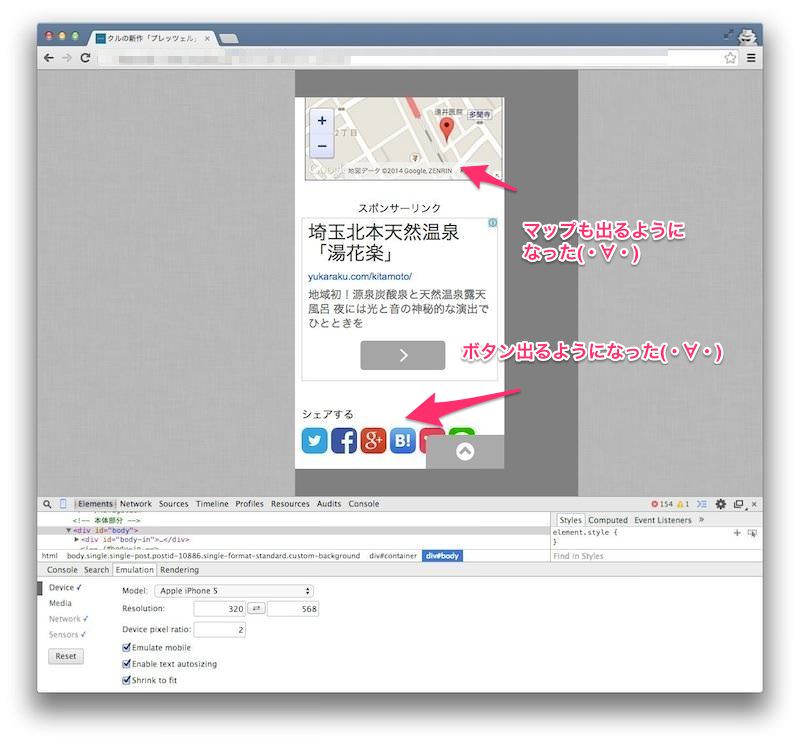
結果、Google+以外のシェアボタンがきちんと表示されました!!
シェアボタン以降も問題なく表示されています!!
やったーーーーーーーー!!!(・∀・)
Google+シェアボタンのドコが問題?
Google+のシェアボタン表示に問題があるのはわかったけど、ドコが悪いんでしょ。
もう少しデバッグしてみます。
なんとなく直感で「get_the_permalink()」に容疑をかけてみます。
こう、変えてみました。
<?php if (!$options['google_plus_btn_not_visible'])://Google+ボタン設定が非表示じゃないとき ?> <li class="google-plus-btn"> <a href="https://plus.google.com/share?url=<?php echo rawurlencode(get_the_permalink()) ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"> <img src="<?php echo get_template_directory_uri().'/images/google-plus40.png' ?>" alt="Google+でシェア" width="40" height="40" /> </a> </li> <?php endif; ?>
修正前:echo rawurlencode(get_the_permalink())
修正後:echo rawurlencode(””)
iPhoneで確認。
結果、問題なくGoogle+のアイコンが表示されました!!
URLはもちろん空文字なので、まだ期待した動作にはならないですけど、容疑者合ってた!確保しました!!
解決方法
Googleでさらっと調べてみたところ、以下の記事が参考になりそう。
上記の記事を参考に以下のコードを
<?php if (!$options['google_plus_btn_not_visible'])://Google+ボタン設定が非表示じゃないとき ?> <li class="google-plus-btn"> <a href="https://plus.google.com/share?url=<?php echo rawurlencode(get_the_permalink()) ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"> <img src="<?php echo get_template_directory_uri().'/images/google-plus40.png' ?>" alt="Google+でシェア" width="40" height="40" /> </a> </li> <?php endif; ?>
このように変えてみました。
<?php if (!$options['google_plus_btn_not_visible'])://Google+ボタン設定が非表示じゃないとき ?> <li class="google-plus-btn"> <a href="https://plus.google.com/share?url=<?php echo rawurlencode(get_permalink($post->ID)) ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;"> <img src="<?php echo get_template_directory_uri().'/images/google-plus40.png' ?>" alt="Google+でシェア" width="40" height="40" /> </a> </li> <?php endif; ?>
get_the_permalink() → get_permalink($post->ID)
iPhoneで確認。
結果、解決です!
シェアボタンちゃんと出るし、Google+できちんとページを開けるようになりました。
まとめ
これがSimplicityのバグなのかわかりませんが、うまく動くようになってよかった。
Simplicityはプログラムのモジュール構成もシンプルなため、デバッグしやすくて( ・∀・)イイ!!ですねー。
今後のバージョンアップに大期待です!